A spiritual successor to TodoMVC
TodoMVC has helped thousands of developers select an MV* framework for their JavaScript applications. However, the web ecosystem has evolved in the past few years allowing us to build powerful applications using modern browser capabilities.
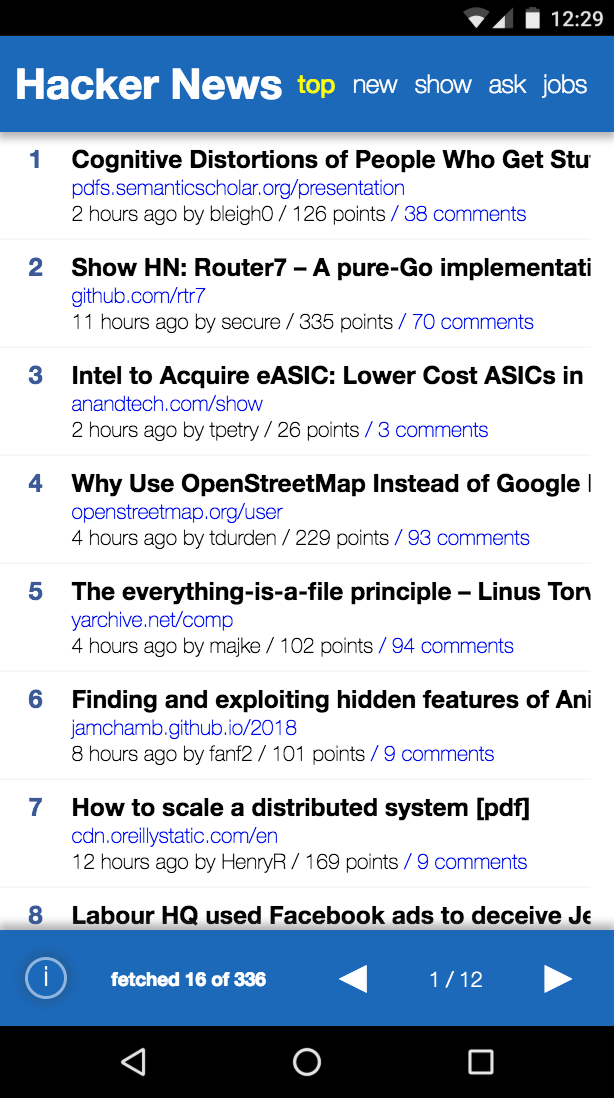
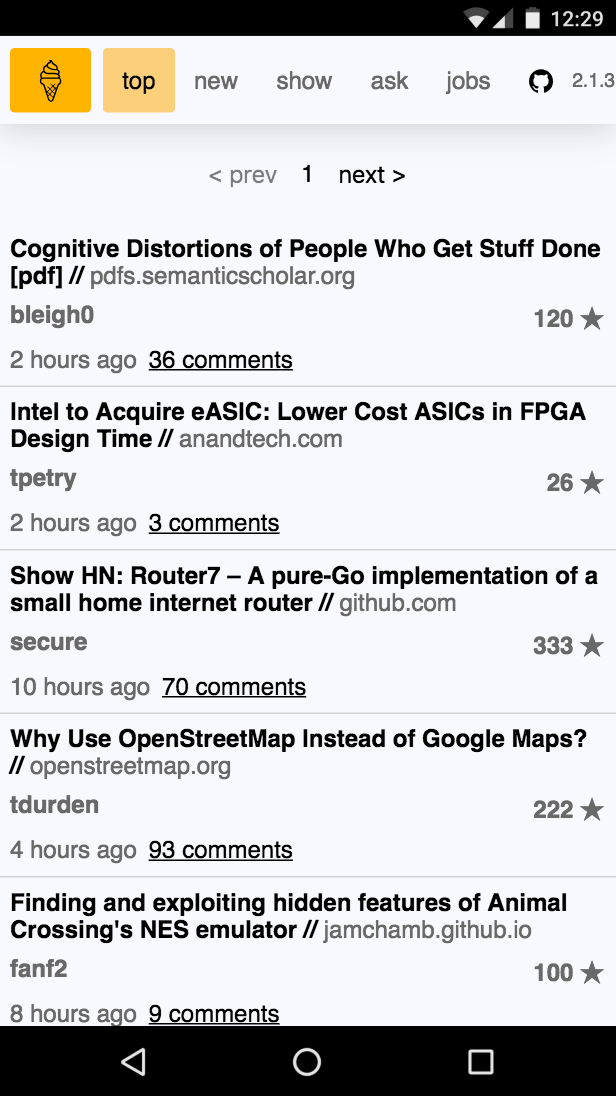
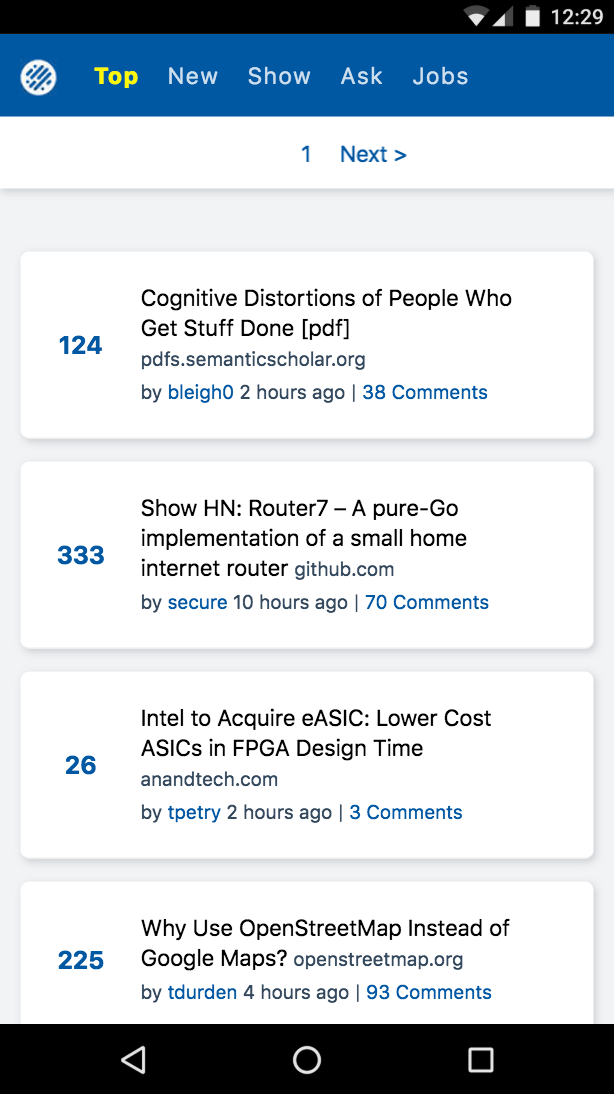
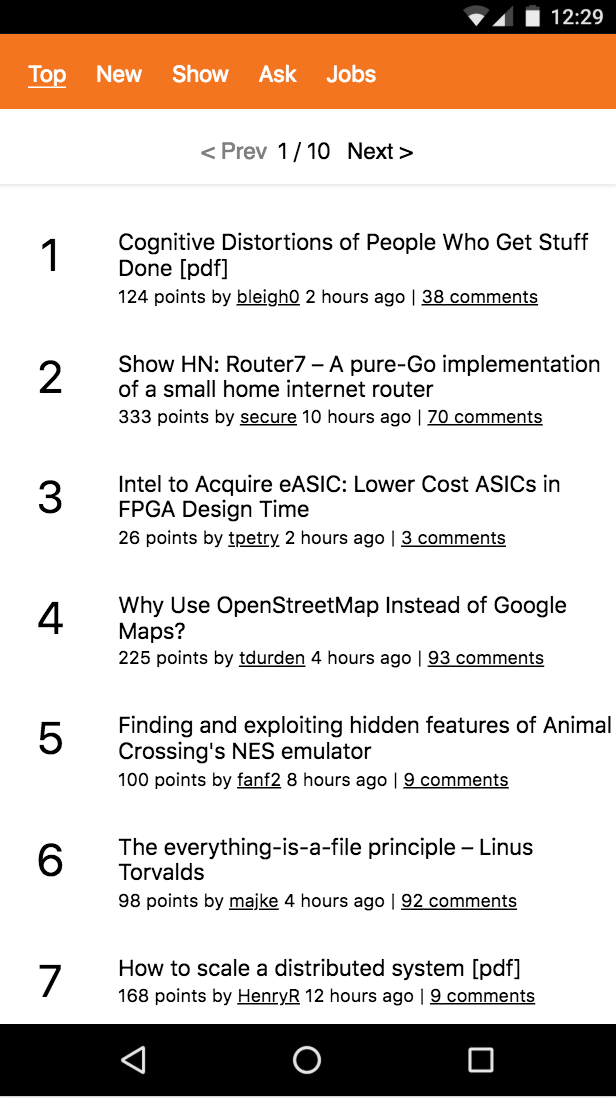
To provide developers with examples, we collected a list of unofficial Hacker News clients built with a number of popular JavaScript frameworks and libraries. Each implementation is a complete Progressive Web App that utilizes different progressive technologies to provide a fast, reliable and engaging experience.
Our implementations aim to follow a loose specification. They are primarily a learning tool and should not be used to compare the performance of one PWA to another. They can differ based on server infrastructure, performance patterns used and other factors.
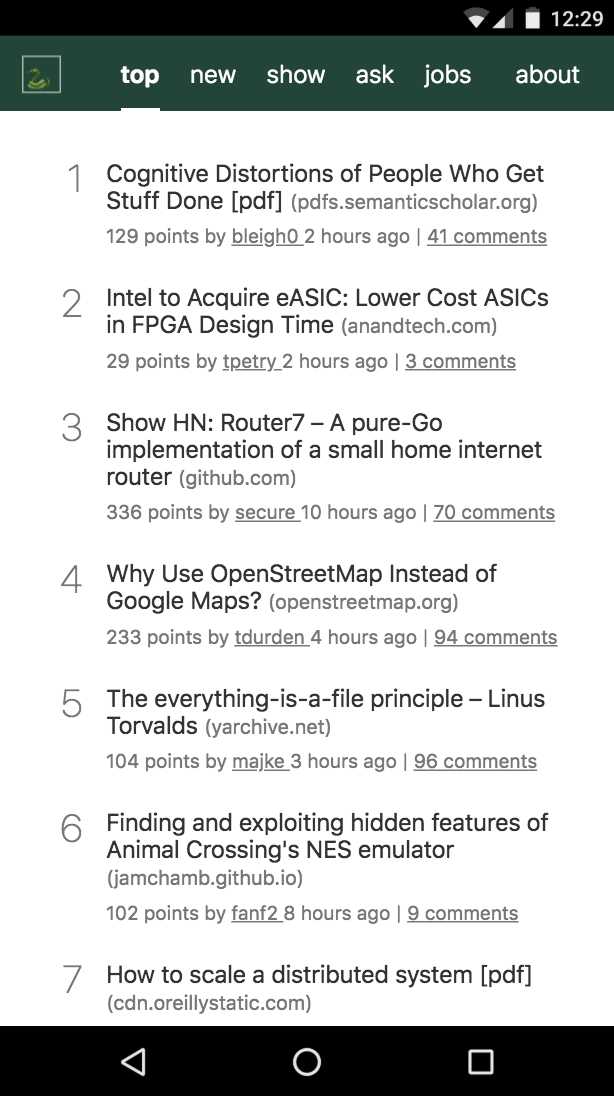
React HN
kristoferbaxter/react-hn
- Framework/UI libraries:
- React, React Router
- Module bundling:
- Webpack
- Service Worker:
- Application Shell with OfflinePlugin
- Performance patterns:
- HTTP/2 with Server Push, Brotli and Zopfli static assets
- Server-side rendering:
- Yes
- API:
- In-memory cached Hacker News Firebase API
- Hosting:
- Webfaction + Cloudflare


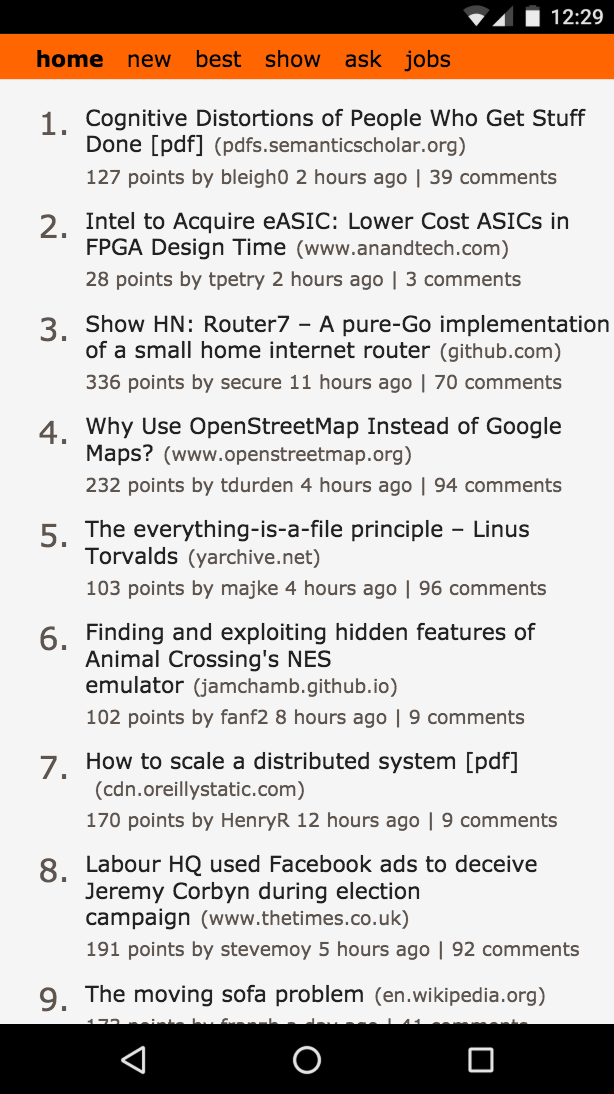
React HN
insin/react-hn
- Framework/UI libraries:
- React, React Router
- Module bundling:
- Webpack
- Service Worker:
- Application Shell + data caching with Workbox
- Performance patterns:
- PRPL, route-based chunking
- Server-side rendering:
- Yes
- API:
- Hacker News Firebase API + Node-hnapi (unoffical)
- Hosting:
- Google App Engine
- Other details:
- Asynchronously loaded routes



Preact HN
kristoferbaxter/preact-hn
- Framework/UI libraries:
- Preact
- Module bundling:
- Webpack
- Service Worker:
- Application Shell with SW Precache
- Performance patterns:
- HTTP/2 with Server Push, Brotli and Zopfli static assets
- Server-side rendering:
- Yes
- API:
- In-memory cached Hacker News Firebase API
- Hosting:
- Webfaction + Cloudflare


Svelte Hacker News
sveltejs/svelte-hackernews

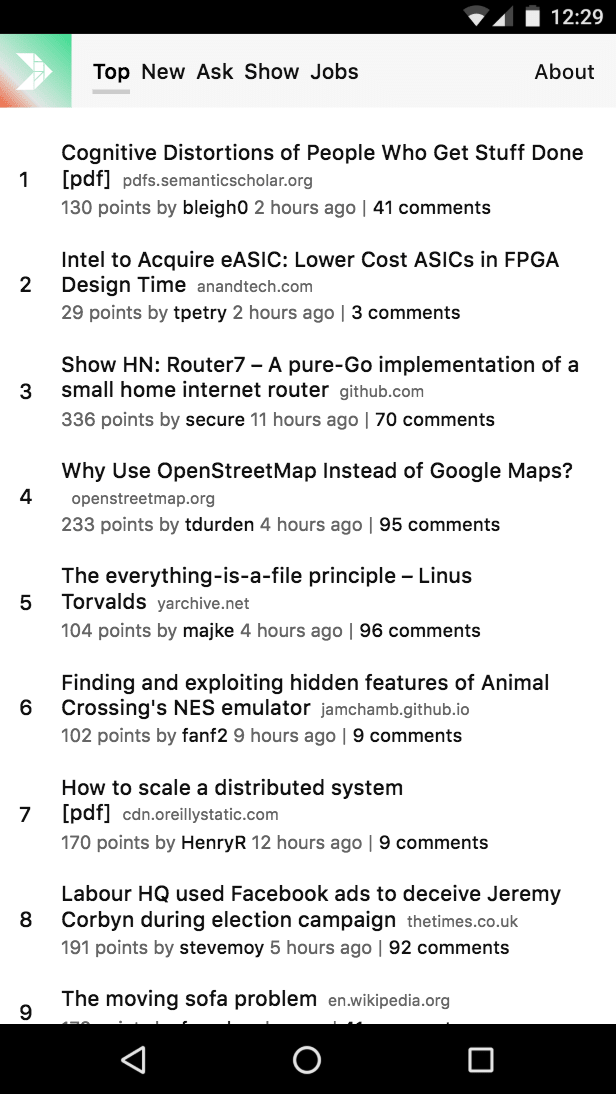
Vue Hacker News 2.0
vuejs/vue-hackernews-2.0
- Framework/UI libraries:
- Vue, vue-router, Vuex
- Module bundling:
- Webpack
- Service Worker:
- Application Shell + data caching with SWPrecachePlugin
- Performance patterns:
- Server-side data pre-fetching, preload/prefetch resources
- Server-side rendering:
- Yes
- API:
- Hacker News Firebase API
- Hosting:
- Now
- Other details:
- Inlined CSS used by rendered components


Angular HN
housseindjirdeh/angular2-hn

Polymer HN
Polymer/hn-polymer-2
- Framework/UI libraries:
- Polymer
- Scaffolding:
- Polymer CLI & Polymer Starter Kit
- Module bundling:
- Polymer-build with HTML Imports
- Service Worker:
- Application Shell + data caching with sw-precache
- Performance patterns:
- PRPL, code-splitting for granular loading
- Server-side rendering:
- None
- API:
- Node-hnapi (unofficial)
- Hosting:
- Firebase functions over HTTP/2 with Server Push + edge-caching
- Other details:
- Route-specific pushing




HackerNews.io
ivanvanderbyl/ember-hackernews-pwa
- Framework/UI libraries:
- Ember.js, Ember Server Worker, Ember Web App, Ember Fetch
- Module bundling:
- Broccoli + Critical + HTMLMin + Imagemin + gzip
- Service Worker:
- Application Shell + data caching
- Performance patterns:
- Prefetch/Preload JS + DNS, Critical CSS, HTTP/2 Server Push
- Server-side rendering:
- None
- API:
- Node-hnapi (unofficial) + CloudFront
- Hosting:
- Cloudfront


Mithril HN
chimon2000/mithril-hn

HNPWA with Vue.js
codebusking/vue-hn-pwa-guide-kit
- Framework/UI libraries:
- Vue, vue-router, vue-pwa-boilerplate, firebase-hackernews
- Module bundling:
- Webpack
- Service Worker:
- Application Shell + data caching with SWPrecachePlugin
- Performance patterns:
- Server-side data pre-fetching, preload/prefetch and lazy loading for rest of routes
- Server-side rendering:
- Yes
- API:
- Hacker News Firebase API via firebase-hackernews
- Hosting:
- Now


HNPWA with Next.js
codebusking/next-hnpwa-guide-kit
- Framework/UI libraries:
- Next.js, firebase-hackernews
- Module bundling:
- Webpack
- Service Worker:
- Application Shell + data caching with Workbox
- Performance patterns:
- Server-side data pre-fetching, preload/prefetch
- Server-side rendering:
- Yes
- API:
- Hacker News Firebase API via firebase-hackernews running on service worker
- Hosting:
- Now


HNPWA with Nuxt.js
nuxt/hackernews

HNPWA Vue
anubhav7495/hnpwa-vue
- Framework/UI libraries:
- Vue, vue-router, vue-pwa-boilerplate
- Module bundling:
- Webpack
- Service Worker:
- Application Shell with SWPrecachePlugin
- Performance patterns:
- preload/prefetch resources, client-side data preload, lazy loaded routes, dns-prefetch
- Server-side rendering:
- None
- API:
- Node-hnapi (unofficial)
- Hosting:
- Github Pages


HNPWA Firebase
davideast/hnpwa-firebase

Angular Hacker News
sebastianm/angular-hacker-news
- Framework/UI libraries:
- Angular, Angular Router, Angular HTTP
- Module bundling:
- Webpack
- Service Worker:
- Application Shell + sw-precache
- Performance patterns:
- Lazy loaded modules
- Server-side rendering:
- Angular Universal
- API:
- Firebase Hacker News API + Node-hnapi (unofficial)
- Hosting:
- Digitalocean


Next.js HN
chrisdwheatley/nextjs-hn
- Framework/UI libraries:
- Next.js, Preact
- Module bundling:
- Next.js with additional Webpack config
- Service Worker:
- Application & data caching with sw-precache
- Performance patterns:
- In memory LRU cache, DNS prefetch, preact-compat alias in production
- Server-side rendering:
- Yes
- API:
- Node-hnapi (unofficial)
- Hosting:
- Digital Ocean & Cloudflare


Zuix HN
genielabs/zuix-hn

Vanilla HN
cristianbote/hnpwa-vanilla

Glimmer HN
mhadaily/glimmer-hn-pwa
- Framework/UI libraries:
- Glimmer.js
- Scaffolding:
- Ember CLI
- Module bundling:
- Broccoli
- Service Worker:
- Application Shell + data caching with ESW
- Performance patterns:
- Prefetch/Preload JS + DNS, Critical CSS, HTTP/2 Server Push
- Server-side rendering:
- None
- API:
- Node-hnapi (unofficial)
- Hosting:
- Firebase


HNPWA with React
taehwanno/hnpwa-react
- Framework/UI libraries:
- React, React Router, Redux, Immutable.js
- Module bundling:
- Webpack
- Service Worker:
- Application Shell + data caching and offline google analytics with Workbox
- Performance patterns:
- Server-side data pre-fetching, preload/prefetch resources
- Server-side rendering:
- Yes
- API:
- Node-hnapi (unofficial)
- Hosting:
- Firebase


Angular Hacker News
alfredoperez/ngx-hn
- Framework/UI libraries:
- Angular, ngu-pwa-tools
- Scaffolding:
- Angular CLI
- Module bundling:
- Angular CLI
- Service Worker:
- Application shell generated with ng-pwa-tools and service worker from @angular/service-worker
- Performance patterns:
- Lazy loaded modules
- Server-side rendering:
- None
- API:
- Node-hnapi (unofficial)
- Hosting:
- Firebase with HTTP/2 Server Push


React HN
stephenkingsley/hackerNews-pwa

Stencil HN
ionic-team/ionic-stencil-hn-app

Ember HNPWA
mstewart6/hnpwa-ember

Next.js HN
kulshekhar/next-hnpwa
- Framework/UI libraries:
- Next.js, Preact
- Module bundling:
- Next.js with additional Webpack config
- Service Worker:
- Application & data caching with sw-precache
- Performance patterns:
- In memory LRU cache, preact-compat alias in production, CDN cache
- Server-side rendering:
- Yes
- API:
- Official API (Firebase)
- Hosting:
- Firebase


Viper-news
WebReflection/viper-news

Elm HN
rl-king/elm-hnpwa

Dojo 2
agubler/dojo-2-hn

Vanillia WebComponents
dsolimando/hnpwa-mobileelements

Preact Hacker News
malbernaz/preact-hn
- Framework/UI libraries:
- Preact
- Module bundling:
- Webpack
- Service Worker:
- Application Shell with custom worker-loader
- Performance patterns:
- HTTP/2, route based code splitting, resources preload, server-side data pre-fetch
- Server-side rendering:
- Yes
- API:
- Hacker News Firebase API on the server communicating with the client via socket
- Hosting:
- now.sh


AngularDart HNPWA
dart-lang/angular

Vanilla Web Components with Compost mixins
lamplightdev/compost-hn

MobX TS HN
eugenkiss/hnclient

React Native Web
johanholmerin/rnw-hn

HNPWA with Quasar Framework
quasarframework/quasar-hackernews
- Framework/UI libraries:
- Quasar Framework, Vue, vue-router, Vuex
- Module bundling:
- Webpack
- Service Worker:
- Application Shell + data caching with SWPrecachePlugin
- Performance patterns:
- Server-side data pre-fetching, preload/prefetch resources
- Server-side rendering:
- Yes
- API:
- Hacker News Firebase API
- Hosting:
- Now
- Other details:
- Inlined CSS used by rendered components


Inferno HN
aretheregods/hackerinferno
- Framework/UI libraries:
- Inferno
- Scaffolding:
- create-inferno-app
- Module bundling:
- Webpack
- Service Worker:
- Application Shell + data caching with sw-precache
- Performance patterns:
- PRPL, code-splitting for granular loading
- Server-side rendering:
- None
- API:
- node_hnapi
- Hosting:
- Firebase
- Other details:
- Route-specific pushing


React HN
surielmx/reacthnpwa

Vanilla Web Components HN
alexnoz/vanilla-wc-hnpwa
- Module bundling:
- Webpack
- Service Worker:
- Application Shell + runtime caching with SWPrecachePlugin
- Performance patterns:
- 2 bundles (ES2015+ and transpiled), route-level code splitting, preload/prefetch resources, CSS inlining
- Server-side rendering:
- No
- API:
- api.hnpwa.com/v0/
- Hosting:
- Firebase


CxJS Hacker News
codaxy/cxjs-hackernews
- Framework/UI libraries:
- CxJS, Preact
- Scaffolding:
- Cx CLI
- Module bundling:
- Webpack
- Service Worker:
- Application Shell + runtime data caching with sw-precache (sw-precache-webpack-plugin)
- Performance patterns:
- Code-splitting, CSS and JS inlining
- Server-side rendering:
- None
- API:
- Node-hnapi (unoffical)
- Hosting:
- Netlify


Cycle HN
usm4n/cycle-hn

Angular-HN
ashishdce/hn-pwa-angular
- Framework/UI libraries:
- Angular, Service-Worker, firebase
- Scaffolding:
- Angular CLI
- Module bundling:
- Angular CLI
- Service Worker:
- Application shell generated with ng-pwa-tools and service worker from @angular/service-worker
- Performance patterns:
- Lazy loaded modules
- Server-side rendering:
- Yes
- API:
- Node-hnapi (unofficial)
- Hosting:
- Firebase with HTTP/2 server push


AppRun HN
yysun/apprun-hn

Submit your Hacker News Progressive Web App
If your Hacker News implementation meets the specifications, feel free to submit a summary of it here! HNPWA serves as a reference for building PWAs with different libraries so the more examples we have the better. Don't worry if there's already one with the same UI library or framework as yours.
SUBMIT